Website development has evolved significantly over the years, with a plethora of tools and frameworks empowering both developers and non-technical users to bring their online visions to life. One crucial decision in this process is the selection of the right framework, as it lays the foundation for the website’s functionality, design, and overall performance. In this comparison, we delve into two prominent players in the web development arena: the Genesis Framework and Elementor.
The Genesis Framework, known for its robust and developer-friendly approach, has been a staple in the world of WordPress themes. Praised for its SEO-friendly architecture, emphasis on speed, and security features, Genesis has become a go-to choice for those who prioritize performance and efficiency in their websites.
On the other hand, Elementor has gained rapid popularity for its user-centric design approach. Positioned as a powerful drag-and-drop page builder, Elementor empowers users, regardless of their coding expertise, to craft visually stunning and highly customizable websites. With an extensive library of widgets and a focus on design flexibility, Elementor has become synonymous with creativity and ease of use in the web development landscape.
Genesis Framework: Overview
The Genesis Framework stands out as a robust and highly regarded foundation for WordPress websites. Developed by StudioPress, it follows a modular approach to web design. Genesis is known for its clean code, which contributes to a secure and efficient website-building process. It serves as a parent theme that can be customized through the use of child themes, allowing developers to maintain a separation between core functionality and design customization.
Core Features and Strengths
SEO-Friendly Architecture
One of the standout features of the Genesis Framework is its emphasis on search engine optimization (SEO). The framework is structured to be inherently SEO-friendly, providing a solid foundation for websites looking to enhance their code and visibility on search engine result pages (SERPs). Clean code, fast loading times, and well-organized content contribute to an optimal SEO environment.
Speed and Performance
Genesis prioritizes speed and performance, crucial factors in today’s online landscape. The framework’s lightweight nature ensures that websites built on it load quickly, providing an enhanced user experience. This commitment to performance aligns with the growing importance of site speed not only for user satisfaction but also for search engine rankings.
Security Features
Security is a paramount and visible concern for any website, and the Genesis Framework addresses this by incorporating robust security features. The framework follows best practices in coding standards, reducing vulnerabilities. Additionally, frequent updates and support from StudioPress contribute to a secure environment for website owners and developers.
Target Audience and Use Cases
The Genesis Framework caters primarily to developers and those comfortable with coding. Its modular structure and clean code make it an excellent and good choice for those who prioritize customization and control over their website’s design and functionality. Businesses looking for a secure, SEO-friendly foundation for their WordPress sites often find Genesis to be a reliable choice.
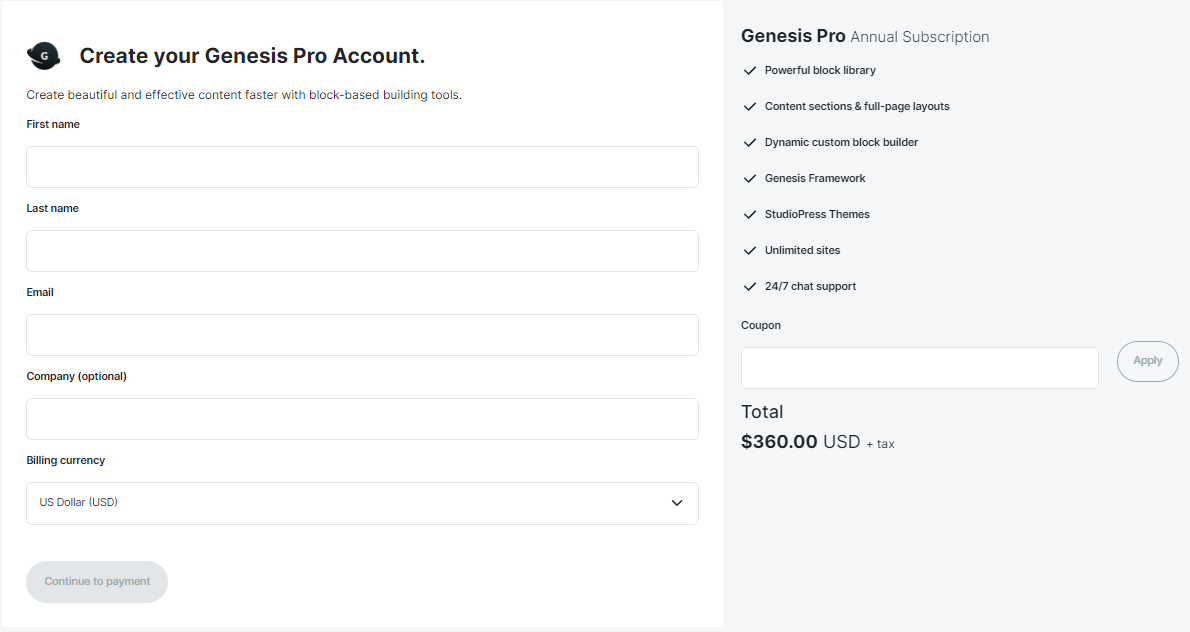
PRICE OF GENESIS PRO

Elementor: Overview
Elementor has revolutionized the landscape of WordPress website development by introducing a powerful and intuitive drag-and-drop page builder. Unlike traditional frameworks, Elementor operates as a standalone plugin, allowing users to design and customize their websites visually, without delving into code. It has gained immense and big popularity for its user-friendly approach and the ability to cater to both developers and non-developers alike.
Core Features and Strengths
Drag-and-Drop Builder
The hallmark of Elementor is its drag-and-drop interface, empowering users to create intricate page layouts without any coding knowledge. The live editor enables real-time visual customization, providing an unprecedented level of flexibility. This feature makes Elementor a favorite among those who prioritize a hands-on, interactive design process.
Design Flexibility
Elementor offers a vast array of design options, allowing users to control every aspect of their website’s appearance. From typography and color schemes to spacing and widget placement, the platform provides granular control. This flexibility caters to a broad spectrum of users, including designers, marketers, and business owners seeking a customizable and visually appealing website.
Extensive Widget Library
Elementor’s strength lies in its extensive library of widgets, ranging from basic elements like text and images to advanced features such as forms, sliders, and testimonials. The availability of these widgets simplifies the addition of complex elements to a webpage, reducing reliance on additional plugins and enhancing overall website performance.
Target Audience and Use Cases
Elementor is a versatile solution suitable for a diverse audience. While it is incredibly accessible for beginners and those with limited technical expertise, it also caters to developers seeking efficiency in their workflow. Small businesses, content creators, and anyone looking for a dynamic, visually-driven website-building experience find Elementor to be an attractive choice.
Comparison: Genesis vs. Elementor
- Design and Customization
Genesis: Theme Customization Options
The Genesis Framework, known for its clean and minimalistic approach, offers theme customization through child themes. These child themes provide a foundation that can be further customized using hooks and filters. While it may require some coding knowledge, it provides a high level of control over the design.
Elementor: Drag-and-Drop Design Capabilities
In contrast, Elementor takes a more visual approach with its intuitive drag-and-drop builder. Users can design pages in real-time without touching a line of code. Elementor’s extensive library of widgets allows for a wide range of design possibilities. It caters not only to developers but also empowers users with no coding experience to create professional-looking websites.
- Performance
Genesis: Emphasis on Speed and Efficiency
Genesis is renowned for its emphasis on performance. The framework is designed to be lightweight, ensuring fast loading times for websites. With a focus on clean code and optimized architecture, Genesis is an excellent choice for those prioritizing website speed and efficiency.
Elementor: Impact on Website Performance
While Elementor’s drag-and-drop functionality enhances design flexibility, some users raise concerns about its potential impact on website performance. However, Elementor has made significant strides in optimizing its code, and with proper configuration and caching, users can maintain good performance levels.
- SEO Features
Genesis: SEO-Friendly Architecture
Genesis is built with a strong foundation for search engine optimization (SEO). Its clean code and adherence to best practices contribute to improved search engine rankings. Genesis provides a solid framework for developers to implement SEO strategies effectively.
Elementor: SEO Considerations and Capabilities
Elementor, while not inherently focused on SEO, allows users to optimize content easily. Users can add meta tags, descriptions, and customize URLs within the Elementor interface. It’s essential for users to be mindful of SEO practices when utilizing Elementor to ensure optimal search engine visibility.
- Learning Curve
Genesis: Developer-Oriented
Genesis, with its emphasis on coding and customization through hooks and filters, may have a steeper learning curve for beginners. It is well-suited for developers who are comfortable working with code and want precise control over the theme structure.
Elementor: User-Friendly for Non-Developers
Elementor, on the other hand, is designed with user-friendliness in mind. Its visual editor makes it accessible to those without coding experience, enabling them to create sophisticated designs easily. However, this user-friendly approach doesn’t compromise on the capabilities offered to experienced developers.
Use Cases and Recommendations
- Ideal Scenarios for Choosing the Genesis Framework
- Developers and designers seeking full control over the theme structure.
- Projects with a primary focus on speed, efficiency, and SEO from the ground up.
- Websites requiring a more traditional, code-centric approach to customization.
- Situations Where Elementor Excels
- Users who prioritize a visual and intuitive design process without coding.
- Projects where quick prototyping and iteration are essential.
- Those who want a wide range of design options without delving into code intricacies.
- Considerations for Mixed-Use (Combining Genesis and Elementor)
- Combining Genesis and Elementor allows users to leverage the strengths of both frameworks.
- Use Genesis for the robust foundation and SEO benefits, while Elementor enhances design flexibility.
- Ideal for projects where a balance between code-level customization and visual design is desired.
Conclusion
In the dynamic landscape of website development, choosing the right and fitted framework is pivotal to the success of any online venture. The comparison between the Genesis Framework and Elementor has illuminated distinct strengths and considerations for developers, designers, and website owners.
In the realm of Design and Customization, Genesis stands out for its meticulous control through child themes and coding prowess. On the other hand, Elementor’s drag-and-drop capabilities empower users of all levels to create stunning designs effortlessly.
When it comes to Performance, Genesis takes the lead with its commitment to speed and efficiency. However, Elementor, with its visual builder, has made significant strides in balancing design flexibility without compromising overall website speed.
The SEO Features of both frameworks showcase different approaches. Genesis, with its SEO-friendly architecture, caters to developers looking to implement precise SEO strategies. Elementor, while not an SEO-centric tool, provides users with the flexibility to optimize content for search engines.
Considering the Learning Curve, Genesis is a natural fit for developers comfortable with coding intricacies. Elementor, with its user-friendly interface, opens the door for those without coding experience to actively participate in the design process.